In almost every real-world application, user registration and authentication is a basic requirement. In an end user perspective, it’s a repetitive task as user may need to register many applications online and remember the credentials for all. So, it’s quite logical to facilitate the user to login our application/website with credentials of existing social media platforms including Facebook, Google plus/Gmail, linkedin, twitter etc.
In our application/website, we provide the login interface for those social media sites; user can login with their existing credential for registering in our web application.
In this ASP.NET Core 2.0 Tutorial, we will explain how we can use Facebook authentication in our ASP.NET Core MVC web application.
Pre-requisites for ASP.NET Core 2.0 App:
- Visual Studio 2017.
- .NET Core 2.0 version or above.
- SQL Server 2012 or above.
Facebook Authentication Application Using ASP.NET MVC Core 2.0 and SQL Server
In this article, we will learn how we can use Facebook authentication in our ASP.NET MVC Core (version 2.0) application? We can use SQL server database for storing the user information.
Below steps will guide you to creating a ASP.NET Core 2.0 project in Visual Studio 2017.
- Open Visual Studio 2017.
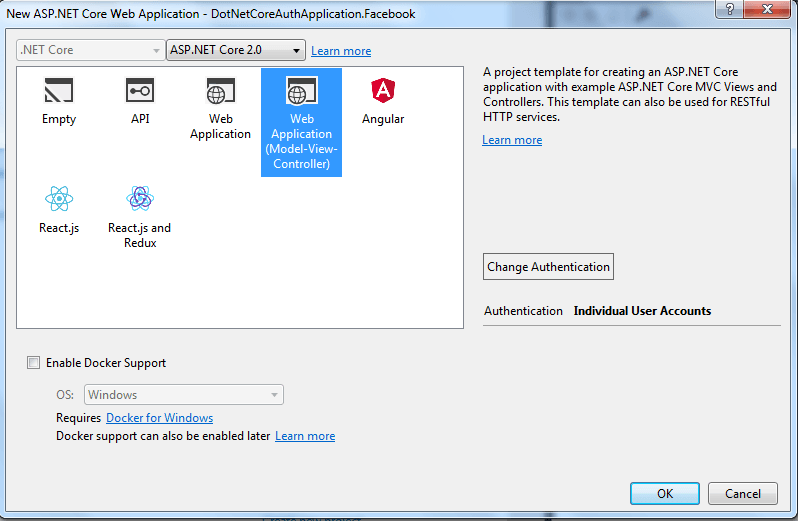
- Click on File -> New -> Project. Choose ASP.NET Core Web Application and Click “OK”.
- Next choose “Web Application (Model-View-Controller)” template and Click on “Change Authentication”.
- The new “Authentication Type” popup will appear as below:
- Select “Individual User Accounts” and then click “OK”.
- Continue by clicking “OK” button on parent screen.
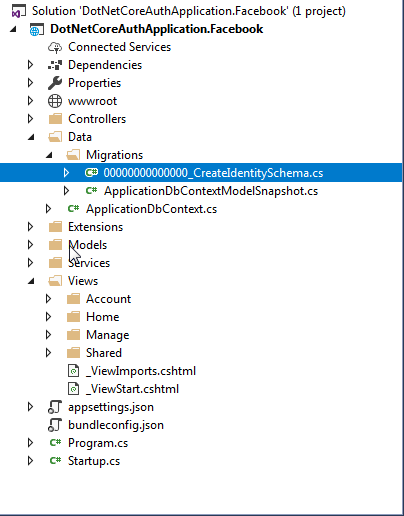
- The Solution Explorer window for newly created ASP.NET Core 2.0 project is as follows:
In above Solution, you can see that the required data classes are already created, as we use “Individual User Account” for Authentication while creating the project. - For creating the Authentication database, we first need to change the database connection string. Open “appsettings.json” file.
We need to change the “DefaultConnection” as per our system requirement. - For creating the database, we need to execute “UPDATE-DATABASE” command in “Package Manager Console” Window. We will be open “Package Manager Console” as below:
- Run “UPDATE-DATABASE” command:
- Open database and we will find the new database created with all the require table used for Individual User Authentication.
- Right click on solution, and rebuild the solution.
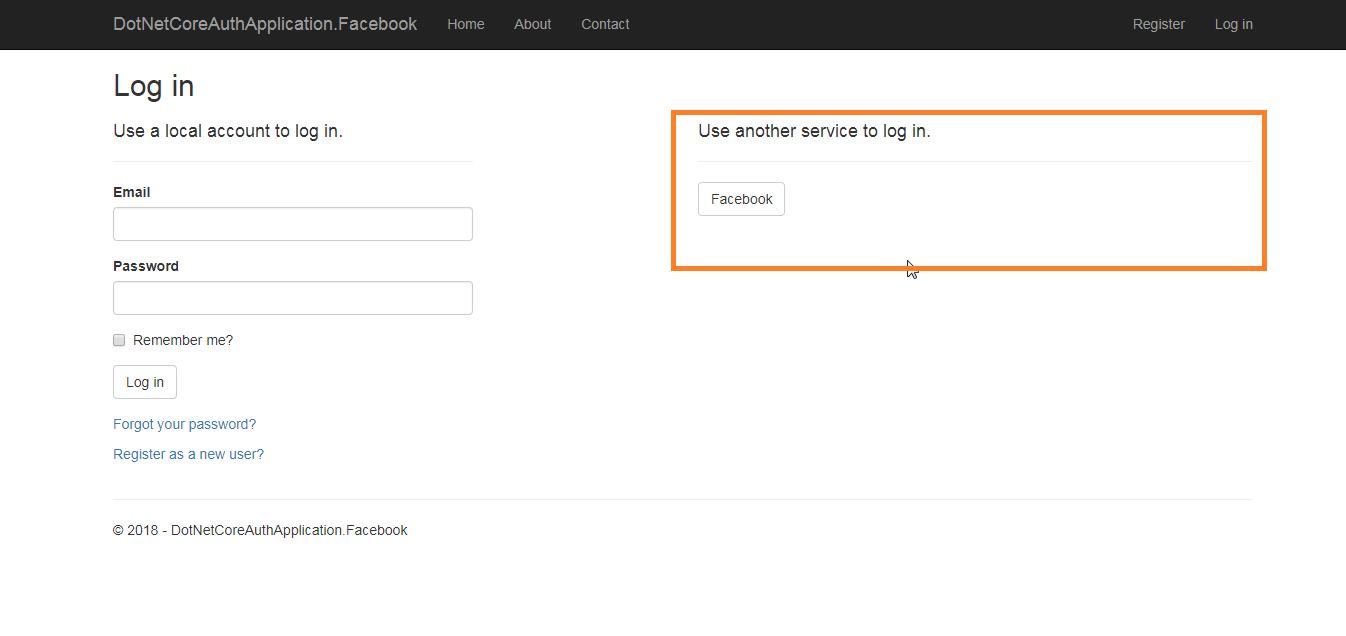
- Run the application. Browser window will open the following screen:
As we are going to implement authentication using Facebook, we will require to configure “Facebook App” with above browser URL i.e. https://localhost:44333.
Create Facebook App:
In this section, we will follow a step by step approach creating Facebook App for authentication.
- Open https://developers.facebook.com/apps/ in your browser and signing using your Facebook credentials.
- After successful logged in, the below screen appear in your browser.
- Click “Create a New App”.
Enter proper name “DotNetCoreAuth” in display name and provide your email in Contact Email. In this case, I will be enter dummy email abc@gmail.com in Contact Email. Click “Create App”.
- It will be navigate to App Dashboard page as shown below:
Click “Facebook Login”. - Provide your application URL https://localhost:44333/signin-facebook in “Valid OAuth redirect URLs”.
- Navigate to “Basic -> Setting” in App Dashboard.
You can see the App Id and App Secret that can be used for configuration of Facebook Authentication in our Web Application.
Configure Facebook Authentication in Our ASP.NET Core 2.0 Web Application
We need to use “Secret Manager” tool for storing the Facebook APP ID and APP Secret.
- Right click on solution, you can find “Secret Manager” Option in context menu as below.
Click “Manage User Secrets”. It will be create “secret.json” file. - Open “secret.json” file and add APP ID and APP Secret as below. You can use your AppID and App Secret.
- You can configure Facebook authentication in startup.cs file as:
services.AddAuthentication().AddFacebook(facebookOptions => { facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"]; facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"]; }); - Run the application.
Click “Login”. - Login Page will be display as below.
Click “Facebook”. - It will redirect user to Facebook authentication page.
Enter your valid email and password for authentication through facebook. - Authenticate permission page display as below:
Click “Continue as <Username>”. - It will be re-directed to our Web Application Registration page.
Click “Register”. - It will be re-directed to Home page after registration with user as logged-In.
- Open your database, and check for new user registration entry.
Closing Notes:
We successfully authenticated the user through external party i.e. Facebook in our case and redirected user to our ASP.NET Core 2.0 application’s homepage. Also, we verified the registered user is also stored in our SQL Server database. We can follow the same approach to authenticate user with other external providers like twitter, linkedin etc.












 Enter proper name “DotNetCoreAuth” in display name and provide your email in Contact Email. In this case, I will be enter dummy email
Enter proper name “DotNetCoreAuth” in display name and provide your email in Contact Email. In this case, I will be enter dummy email 











![12 Best + Free ASP.NET Courses [ASP.NET Core MVC] ASP.NET Courses](https://www.takethiscourse.net/wp-content/uploads/2022/09/ASP.NET-Courses-238x178.jpg)







